Istruzioni WordPress CMS blog – Weblog
Web Blog XHTML in Standard W3C
Come usare WordPress
Istruzioni elementari di base per l’utilizzo.
WordPress è un software liberamente scaricabile da internet, ha una sua licenza d’uso e dei siti di supporto: WordPress.org (inglese) WordPress Italia e WordPress Wiki che noi vi segnaliamo per approfondimenti e riferimenti tecnici. Questa “mini” guida è una sintesi per l’uso di WordPress e in alcun modo vuole sostituire le già fornitissime spiegazioni presenti nei siti UFFICIALI sopra citati.
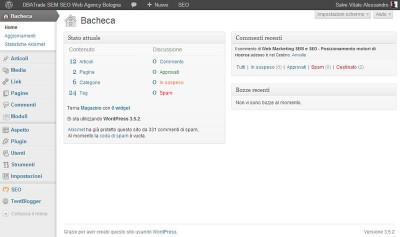
La Bacheca nell’amministrazione di WordPress
Amministrazione di WordPress.
Home page dell’amministrazione del blog, a destra sono visibili a colpo d’occhio, i tag, gli articoli, i commenti, le categorie, lo spam e i commenti in attesa di approvazione ecc… questa sezione, dal flag in alto a destra, è possibile personalizzarla e le opzioni sono innumerevoli; nella nostra immagine, abbiamo i commenti recenti e le bozze che sono in attesa di revisione o pubblicazione ma è solo un esempio di utilizzo della bacheca di WordPress 3.x.
A sinistra subito sotto il nome del sito c’è la barra di navigazione per l’amministrazione del blog, è quest’ultima che ci permette di accedere alle sezioni specifiche per pubblicare una pagina, un articolo, alla sezione delle impostazioni, degli strumenti ecc…
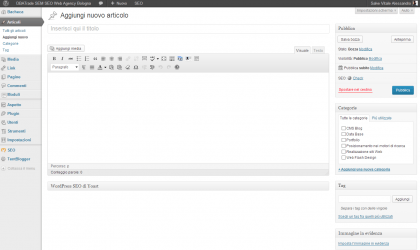
Come scrivere un articolo in WordPress
Articoli da pubblicare in WordPress.
Con la pubblicazione della nuova versione di WP 3.X, i comandi per editare un articolo sono stati sostituiti da un comodo editor non diverso da quelli che quotidinamente utilizziamo per redigere i nostri documenti.
I comandi che nella precedente realese erano testuali, ora sono diventati delle icone di funzione, è molto intuitivo e non difficile da utilizzare.
E’ possibile inserire immagini e caricare dei file, al di sotto del box per editare un articolo WordPress notiamo un box dove effettuare il caricamento dei files che vogliamo rendere disponibili, dopo aver caricato il file dal nostro computer è possibile inserire l’immagine/files nel nostro articolo WP, non si dovrà fare altro che selezionare quest’ultima/o facendo attenzione che viene sostituita/o da una serie di comandi tra cui “invia ad editor”, selezionando il comando l’immagine/file apparirà nel nostro articolo.
Sempre dallo stesso pannello/editor di controllo dei files caricati, è possibile rimuovere l’immagine/file, è da ricordare che selezionando il comando cancella non si renderà disponibile il file in tutti gli articoli già pubblicati.
Attenzione alle formattazioni di MsWord, è buona norma scrivere l’aricolo che vogliamo pubblicare all’interno suo editor, nel caso in cui abbiamo già un testo in formato .doc è importante copiarlo e incollarlo nel BLOCCO NOTE di Windows, fatte le dovute modifiche, ripetere l’operazione di copia e incolla nell’editor del nostro CMS, così abbiamo un articolo perfetto e pronto per essere pubblicato senza errori di formattazione.
Come Inserire una immagine nell’articolo
Come inserire una immagine nel blog WordPress
Al di sopra della barra dell’editor di WordPress, è presente un menù con la dicitura “carica/inserisci”, selezionando il pulsante di funzione “browse…” visualizzeremo i file contenuti nel nostro computer, selezionato il file immagine o qualunque altro file che si vuole rendere disponibile nel post, abbiamo la possibilità di inserire un titolo e una breve descrizione. Selezionato il tasto di funzione “carica”, trasferiremo il nostro file sul server del nostro blog.
Selezionando con un click l’immagine o il file, si aprirà un piccolo elenco di funzioni come l’invio all’editor; l’inserimento dell’immagine/file nell’articolo. E’ possibile anche inserire il file trascinandolo dal box di visualizzazione al punto di nostro gradimento nell’articolo, è possibile definire la posizione affiancata sinistra o destra dell’immagine o al centro dal menù a tendina.
Gli utenti di Firefox, potranno apprezzare anche il ridimensionamento del file immagine con un popup che indica i valori di altezza e larghezza, utilizzare l’ottimizzazione proporzionale delle immagini da uno dei vertici.
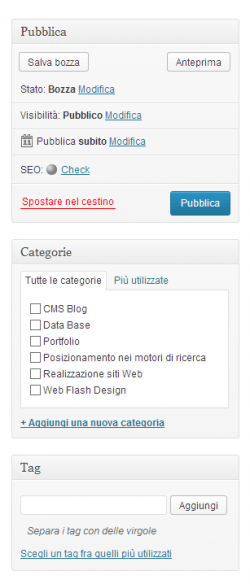
Il Menù ad espansione di WordPress 3.x
Le funzioni sono al di sotto delle bande colorate.
Il simbolo a lato destro (un piccolo triangolino) serve per aprire la sezione che ci interessa per editare le opzioni aggiuntive dei nostri articoli/post.
Non spiegheremo le sezioni perché ci sembrano chiare, facciamo solo notare che è importante indicare la categoria dove pubblicare l’articolo e la possibilità di permetere dei commenti oppure no…

Gli articoli possono avere in coda la possibilità di essere commentati se l’autore dell’articolo lo permette, è importante digitare correttamente tutti i campi richiesti affinché l’amministratore dia il consenso alla pubblicazione del post messo in moderazione.
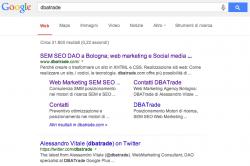
Google e WordPress Blog: i FEED RSS
Potenza e dinamicità dei Feed RSS, le nostre informazioni o notizie in tempo reale.

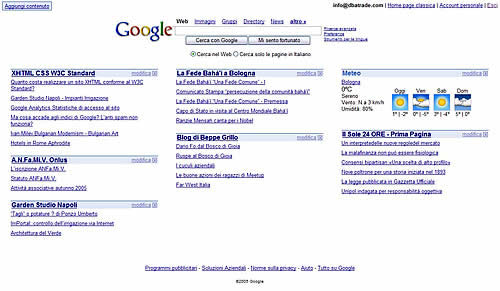
I Feed RSS possono essere configurati sulla Home Page Personalizzata di Google, è necessario creare o avere già un account di Google, selezionando in alto a sinistra il collegamento “Aggiungi contenuto” e digitando l’URL Feed (es.: https://www.dbatrade.com/feed/) inseriremo il nostro indice del Blog d’interesse nell’elenco dei contenuti della pagina personalizzata. In seguito selezionando “modifica” sarà possibile stabilire la quantità di titoli che si vogliono visualizzare, di default Google espone 3 articoli/titoli per Feed/Blog.
FireFox e i FEED Blog:
Come per Google i Feed Rss 2.0 sono configurabili direttamente sul browser Firefox.
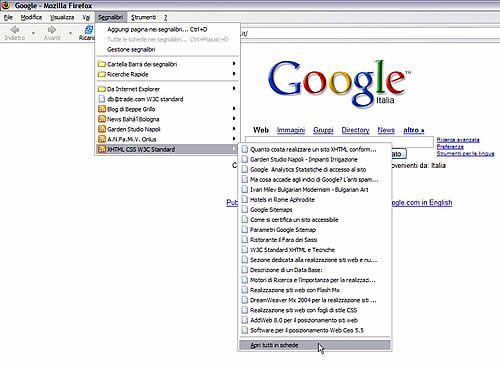
I FEED RSS possono essere configurati nel Browser Firefox nella sezione “Segnalibri”, selezionando l’icona che compare a destra nella barra di navigazione  è possibile sottoscrivere il segnalibro del Blog che stiamo leggendo es.: inseriamo il seguente URL nella barra di navigazione https://www.dbatrade.com/, selezionando l’icona che ci compare alla fine della barra di navigazione compare una finestra di dialogo che ci chiede dove memorizzare il segnalibro live, premendo ok avremo la possibilità di leggere tutti i titoli del nostro blog.
è possibile sottoscrivere il segnalibro del Blog che stiamo leggendo es.: inseriamo il seguente URL nella barra di navigazione https://www.dbatrade.com/, selezionando l’icona che ci compare alla fine della barra di navigazione compare una finestra di dialogo che ci chiede dove memorizzare il segnalibro live, premendo ok avremo la possibilità di leggere tutti i titoli del nostro blog.

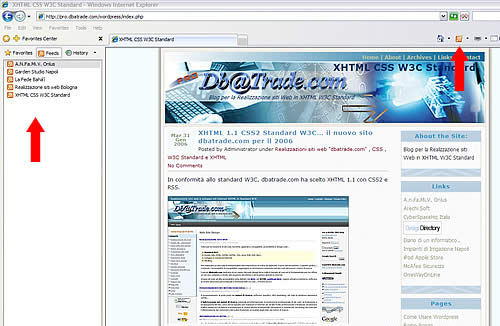
Internet Explorer 8.0 e gli RSS 2.0 Feed di WordPress:
Come aggiungere un segnalibro RSS a Internet Explorer 8.0
Explorer 8.0 utilizza la stessa icona di Firefox ![]() , nel nostro screenshot è indicata con la freccia rossa (a destra), quando è attiva significa che il sito ha pubblicato un feed, è possibile associare un segnale acustico per richiamare l’attenzione…
, nel nostro screenshot è indicata con la freccia rossa (a destra), quando è attiva significa che il sito ha pubblicato un feed, è possibile associare un segnale acustico per richiamare l’attenzione…
Selezionando l’indicatore feed ![]() , Explorer 8 visualizza una sua struttura/pagina con un riquadro dove è possibile sottoscrivere il segnalibro live, il risultato sarà poi visibile come indicato dalla freccia rossa (a sinistra) nella figura seguente.
, Explorer 8 visualizza una sua struttura/pagina con un riquadro dove è possibile sottoscrivere il segnalibro live, il risultato sarà poi visibile come indicato dalla freccia rossa (a sinistra) nella figura seguente.
La nuova versione 8.0 di questo browser permette l’elenco degli articoli solo dopo aver selezionato il segnalibro (colonna a sinistra), l’elenco degli articoli appariranno in formato elenco nel riquadro di navigazione (a tutta pagina a destra).







 Barche classiche e d'epoca
Barche classiche e d'epoca


Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!